Case Study
Overview
Client - Midwestern Transportation Agency
Problem Statement: The Midwestern Transportation Agency's website shows the predicted bus arrival times. However, the times are rarely accurate as buses are not always on time.
Also due to expansion there are multiple different buses arriving at a bus stop called Washington & State. Riders have been complaining of confusing which bus is coming first and not knowing when their bus is near.
Audience: Communters
Roles:
UX Designer
UI Designer
Brand Designer
UX Researcher
Tools:
Figma, FigJam, Google Forms, Zoom, AudioRecorder, Google Docs, Notion, Canva, SurveySwap, and Maze
Timeline: 4 weeks
Deliverables: Competitive Analysis, User Surveys, User Persona, User Flows, Site Map, Wireframes, Branding, Usability Tests, Prototype
Problem
Project Brief: Our client is looking for 3 main fixes to this problem. My team has also added one additional feature that we feel will add to the overall experience. The MVP should address all points listed below.
Main Focus Points
No.1
Ensure that any rider can tell when each of the buses arrives at the Washington & State bus stop.
No.2
Ensure that all riders can tell how much time they have to get to the Washington & State bus stop before the bus they need arrives at that stop.
No.3
Allow riders to select one of seven bus lines to see a list of its future arrival times at the Washington & State bus stop.

DISCOVER
Research
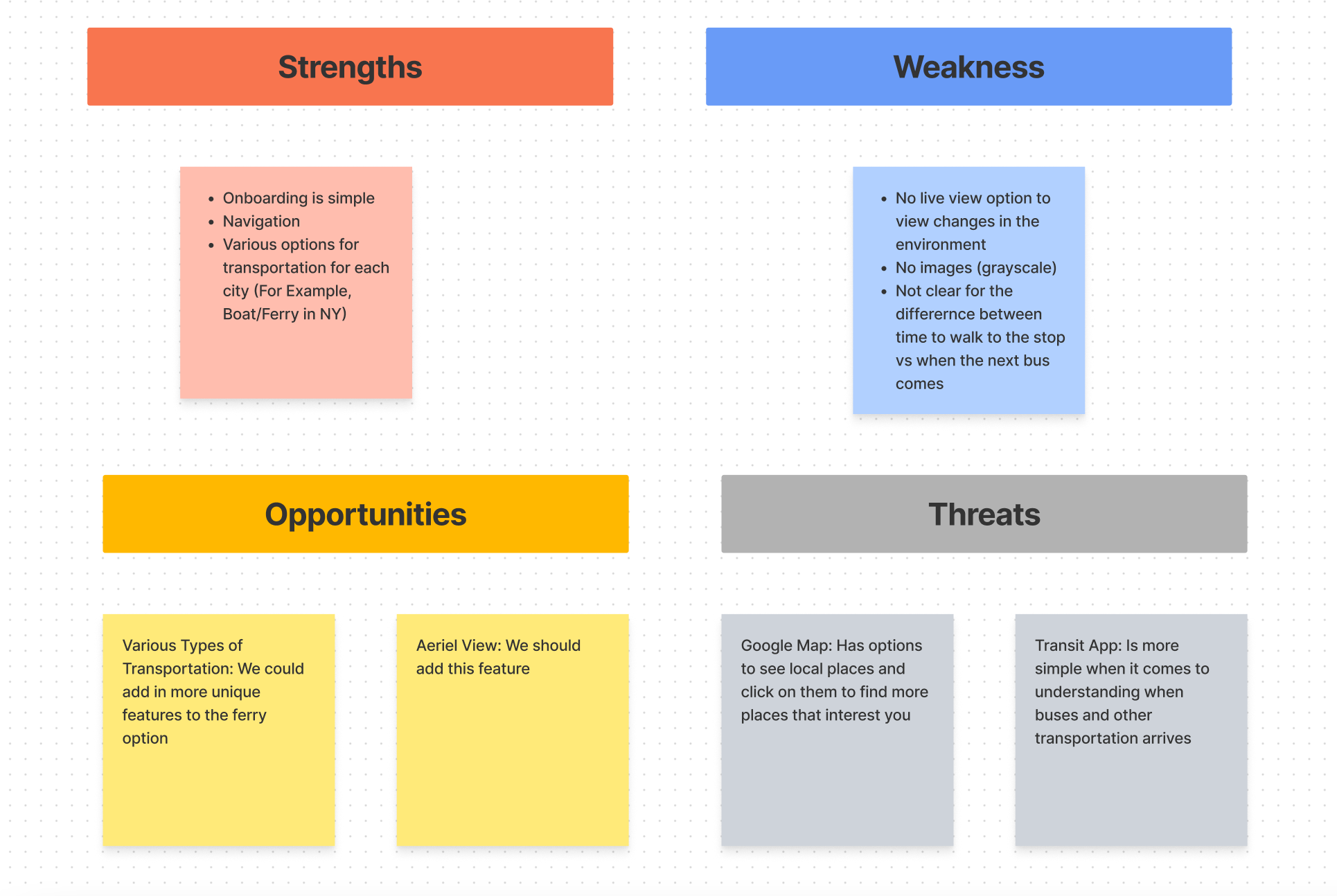
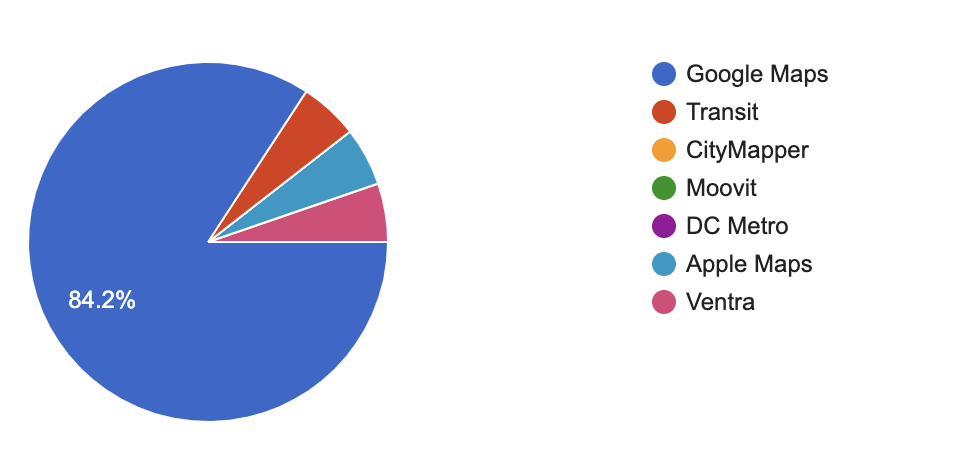
Competitive Analysis:
To start this project the team looked at the most popular transportation apps out today to see how our app could compare
Apps:
Google Maps, Transit, NYC Transit, CityMapper
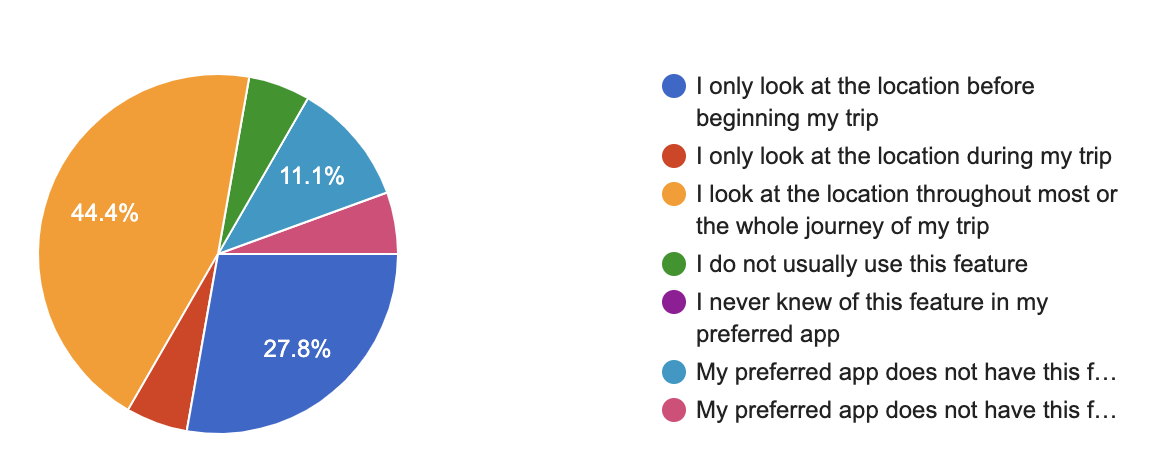
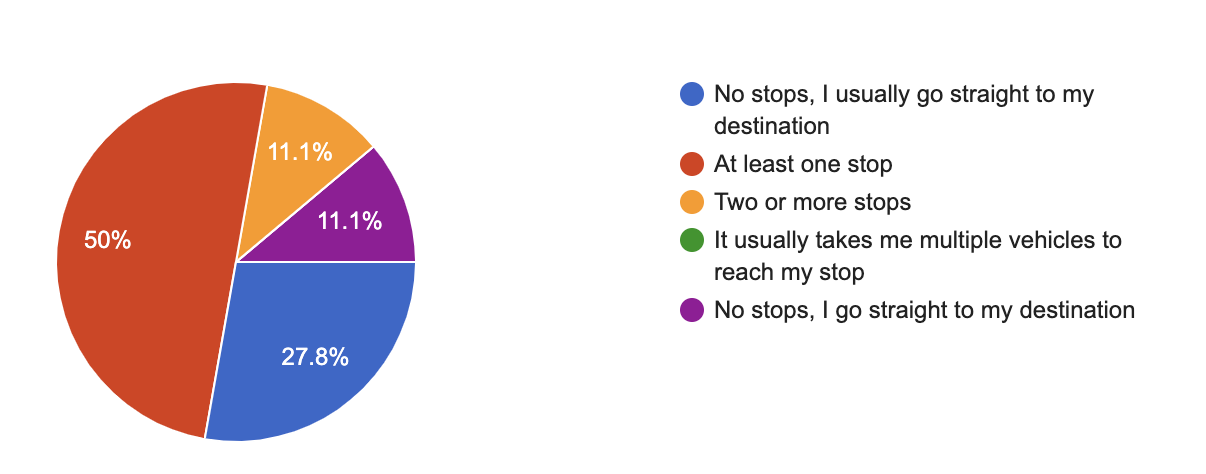
User Surveys & Interviews:
27 people were surveyed using Google Form & SurveySwap. The conditions for the survey were to have been on a bus within the last 3 years
We found that women are mostly taking the bus. They are trying to save money and enjoy their free time when on the bus. The most important factor to them is that they need an accurate location tracker to see where the bus is throughout the entire bus journey. They will usually have the app open throughout the trip; not just when planning. They will also take multiple buses to get to their destination.
Important Interview Quote:
"Saving money and getting there on time is really all that matters in taking the bus. That's why location tracking is important"
Results
Most survey participants:
- Women
- 26-30
- Want to save money
- Value seeing the whole trip live
Additional Feature:
Because of this finding we added a 4th feature to our project brief.
No.4
Give the rider the ability to view the entire bus journey with multiple stops, so that they can know what other buses they need to include in their planning

DEFINE
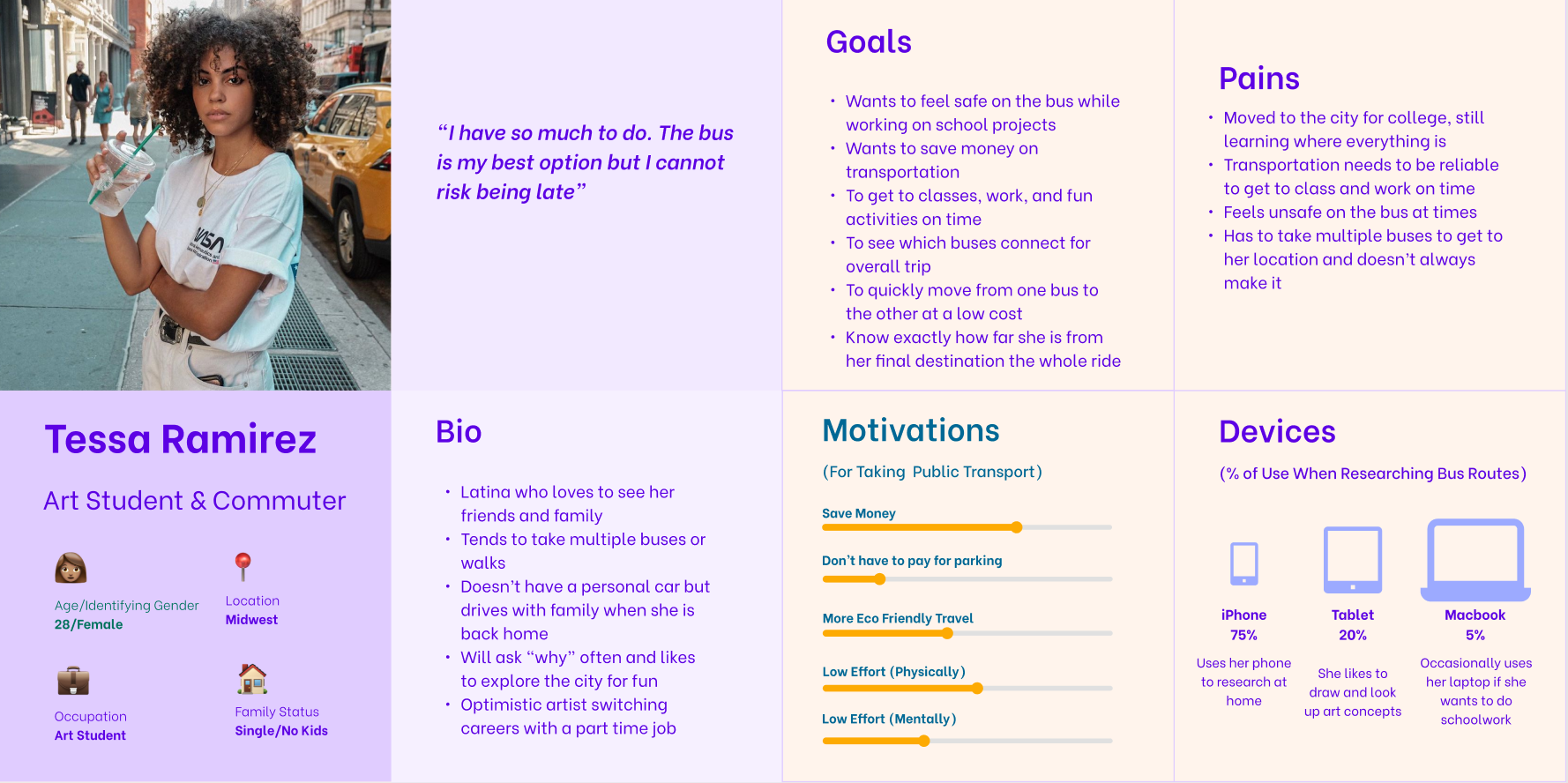
Persona
We added all the data together to create the persona below
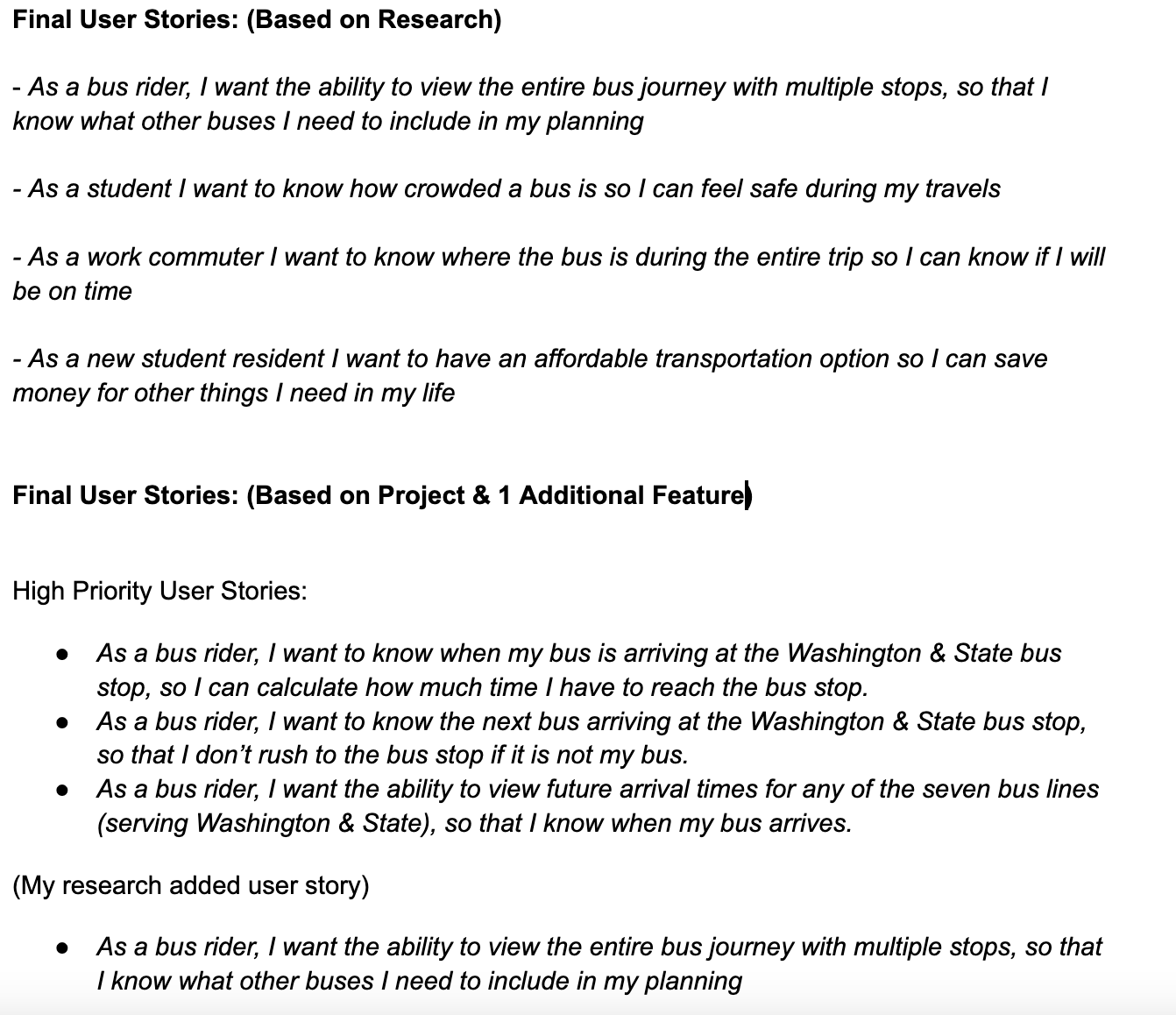
User Stories
High Priority Stories:
The next step was to think like Tessa and define what she would need by creating user stories. The team then narrowed it down to the highest priority stories.
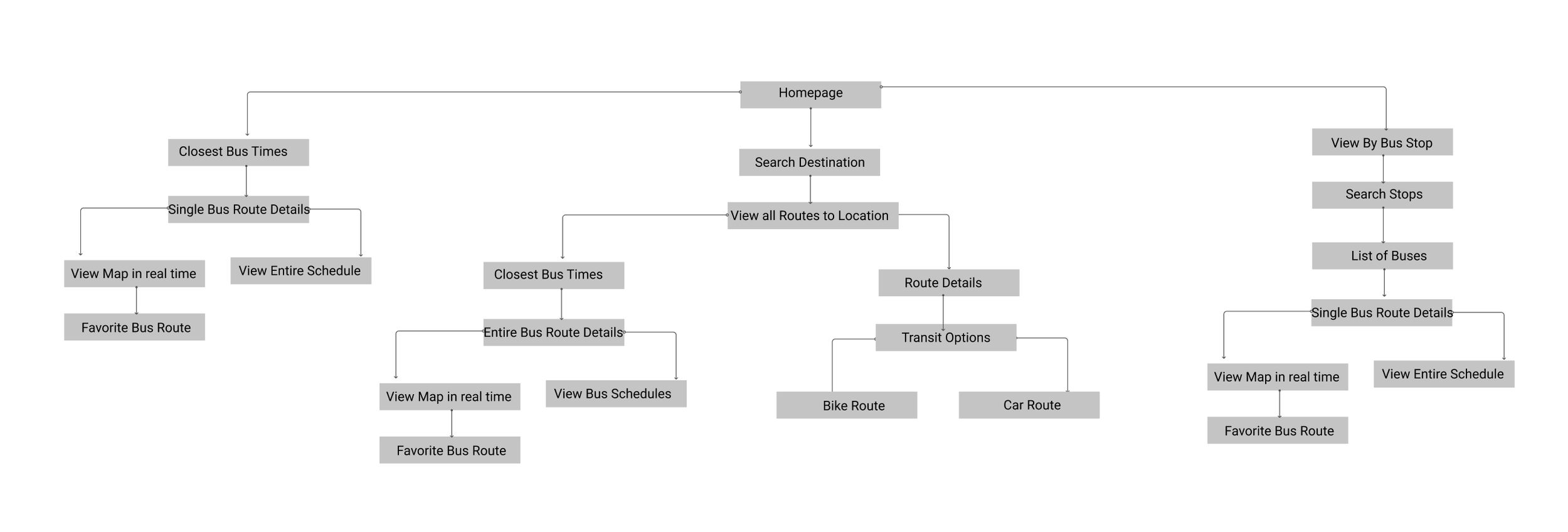
User Flows & Site Map
The team then created a digital user flow to showcase exactly what steps Tessa would take to achieve her goals in the app.
User Flows:
Site Map: This is the first draft of my site map. It was later updated to add more buttons on the homepage

DESIGN
Sketches & Wireframes
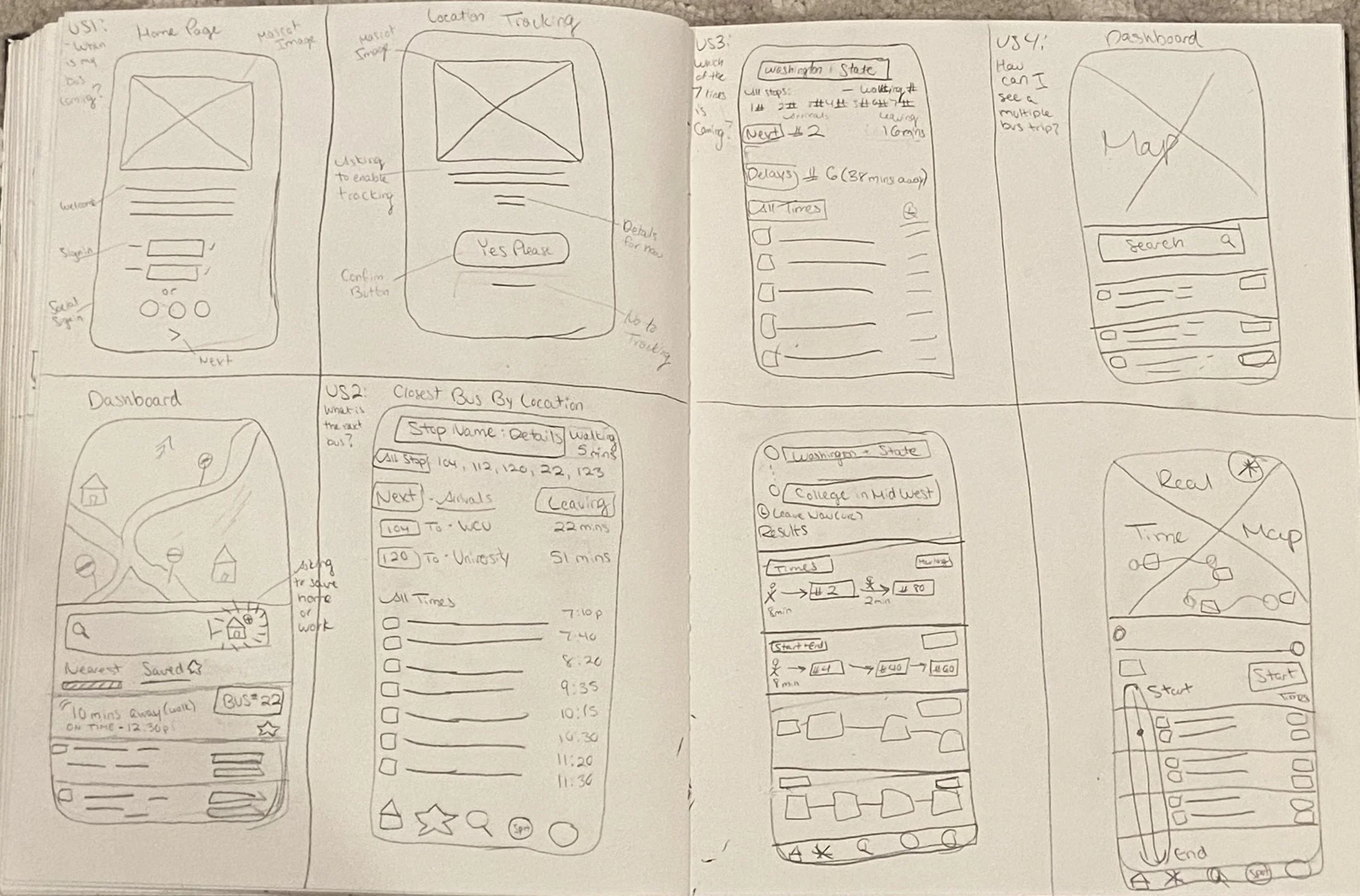
Early sketches:
These are the first early sketches of the app. The best way to visualize our screens is to draw it out quickly to get as many ideas down as possible using the Crazy 8 method.
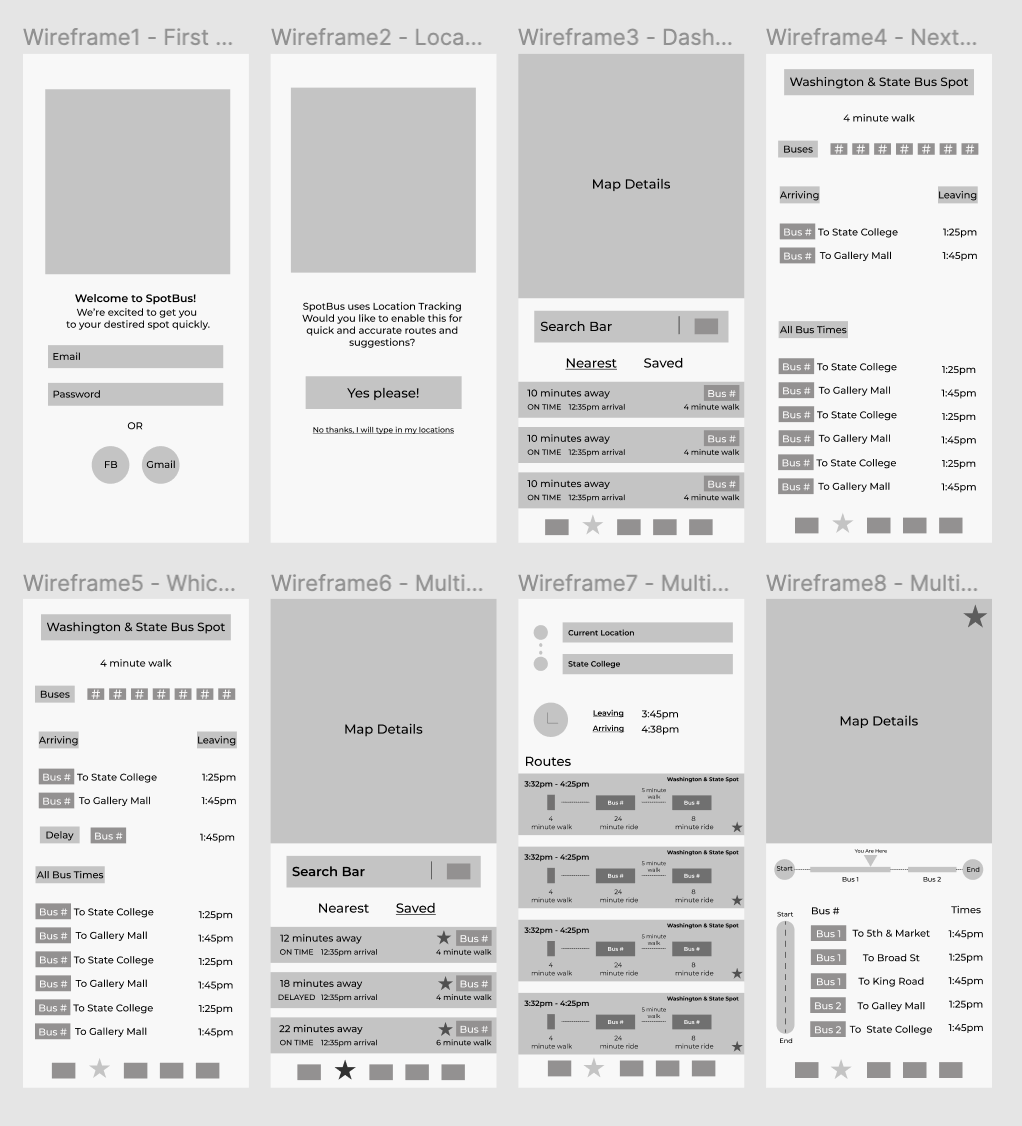
Digital Wireframes:
These are the first digital wireframes for our bus app
Branding
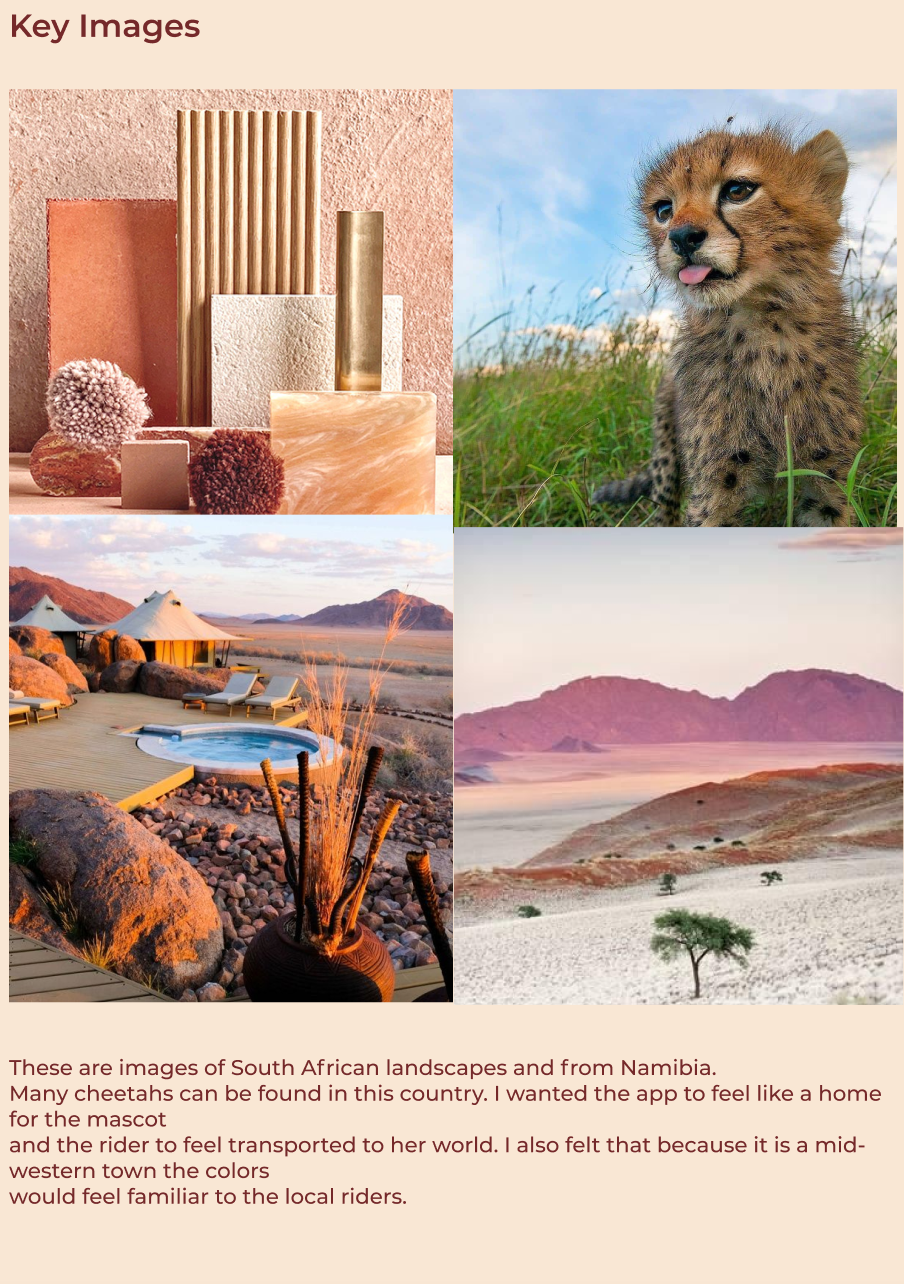
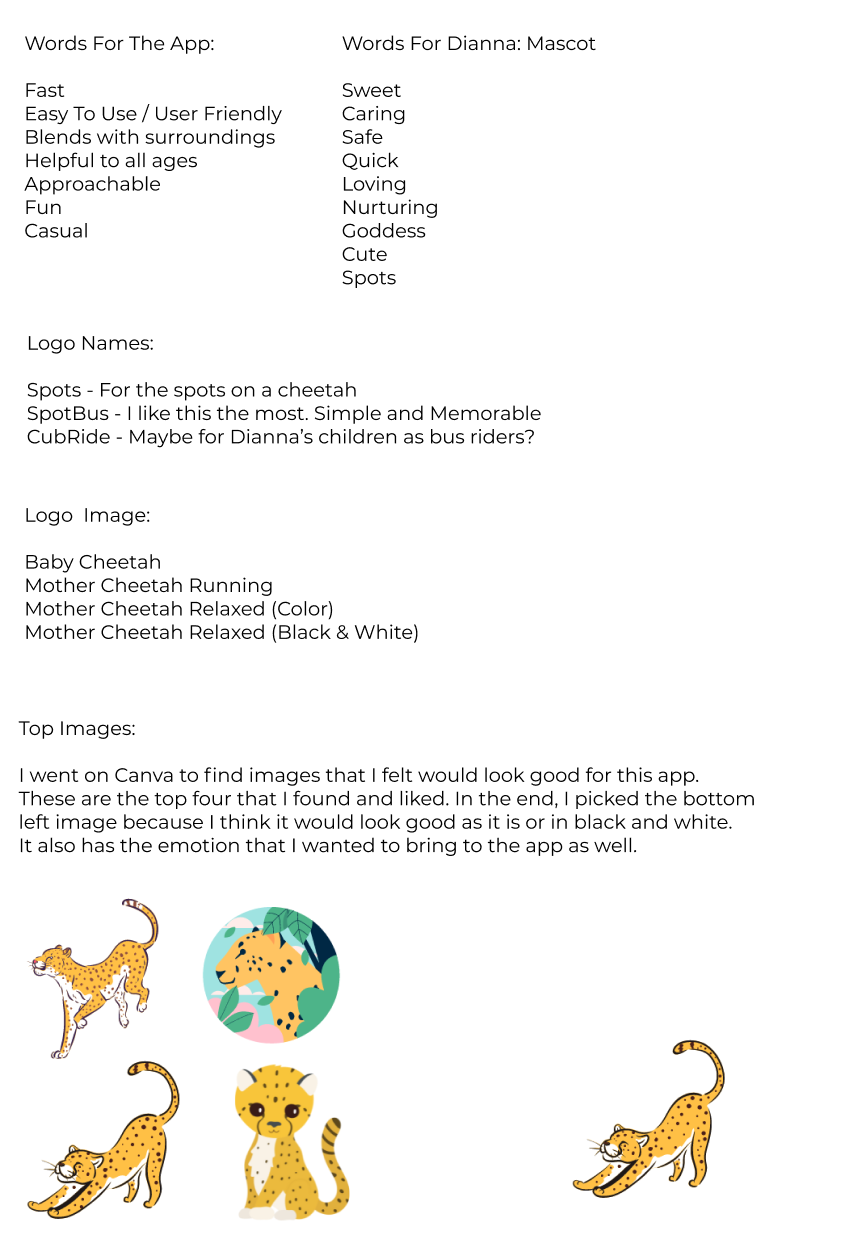
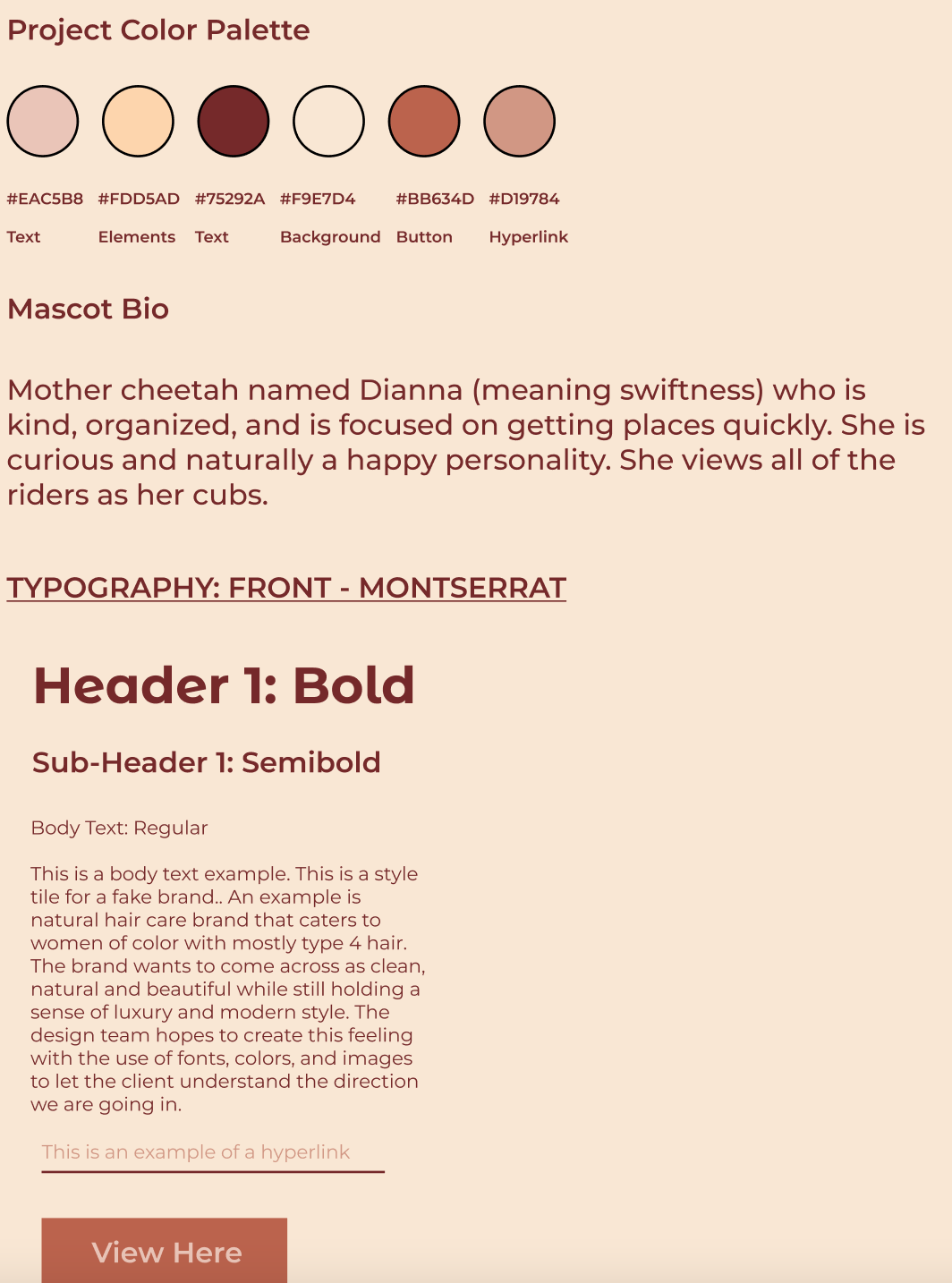
Not to be too bias, but this was probably my favorite part of the project. I spent time thinking about every part of what would make this brand come to life. I found myself first thinking of how speed is so important to Tessa. From there I thought of a cheetah and where you would find a cheetah. I pictured the landscape and colors that would be around it and how the South African landscape colors were not too far off from colors in the midwest. I created a mood board, keyword sheet, and more to create the mascot Dianna. She’s a mother cheetah focused on safety and fun for all her commuter cubs. She sees each bus stop as a spot and wants to make sure that it is clear when people should get on and off of the bus.
Mood Board & Design Thinking
Logo Icons
Typography & Color Palette

DEVELOP
High Fidelity Mock Ups
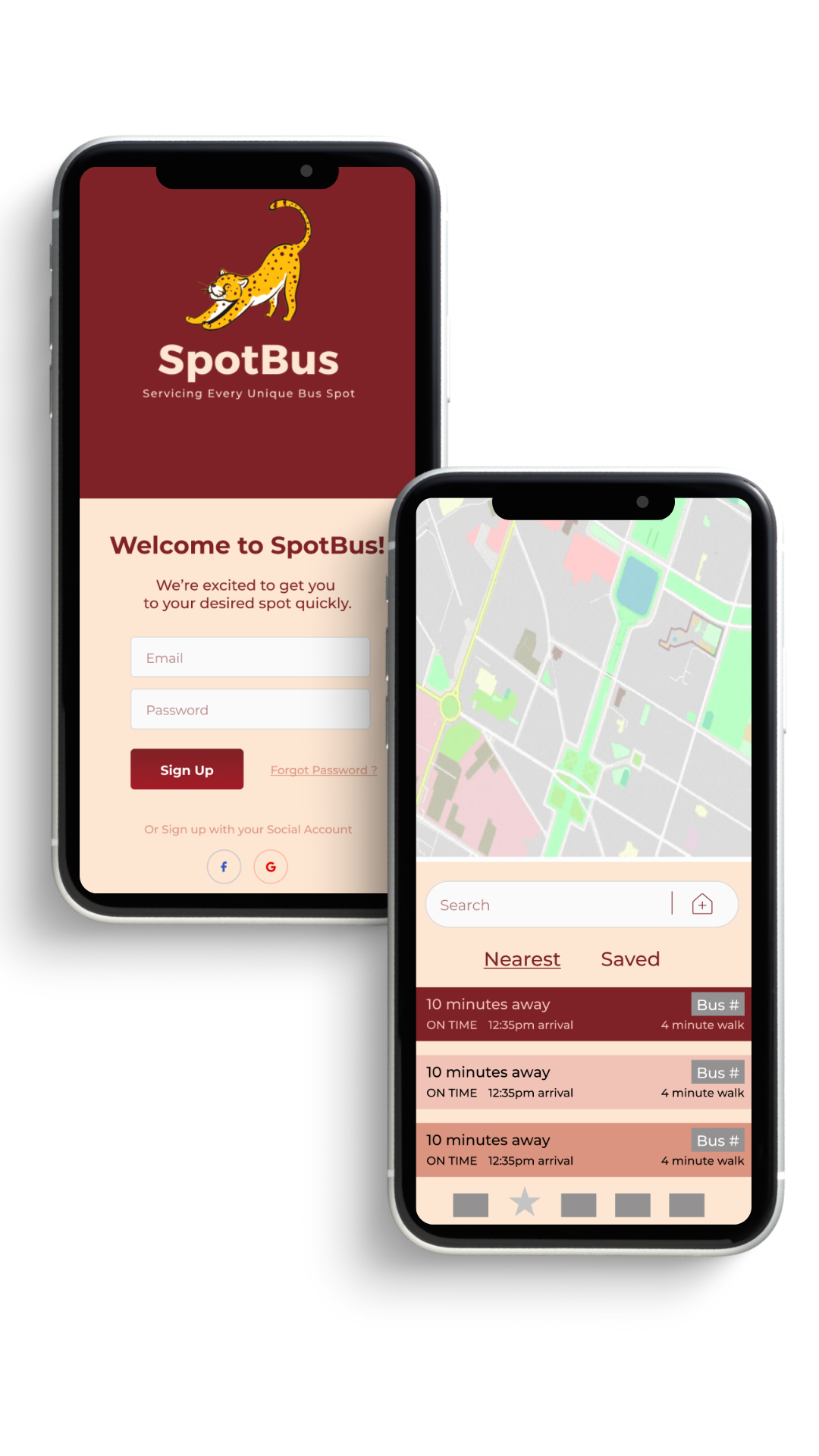
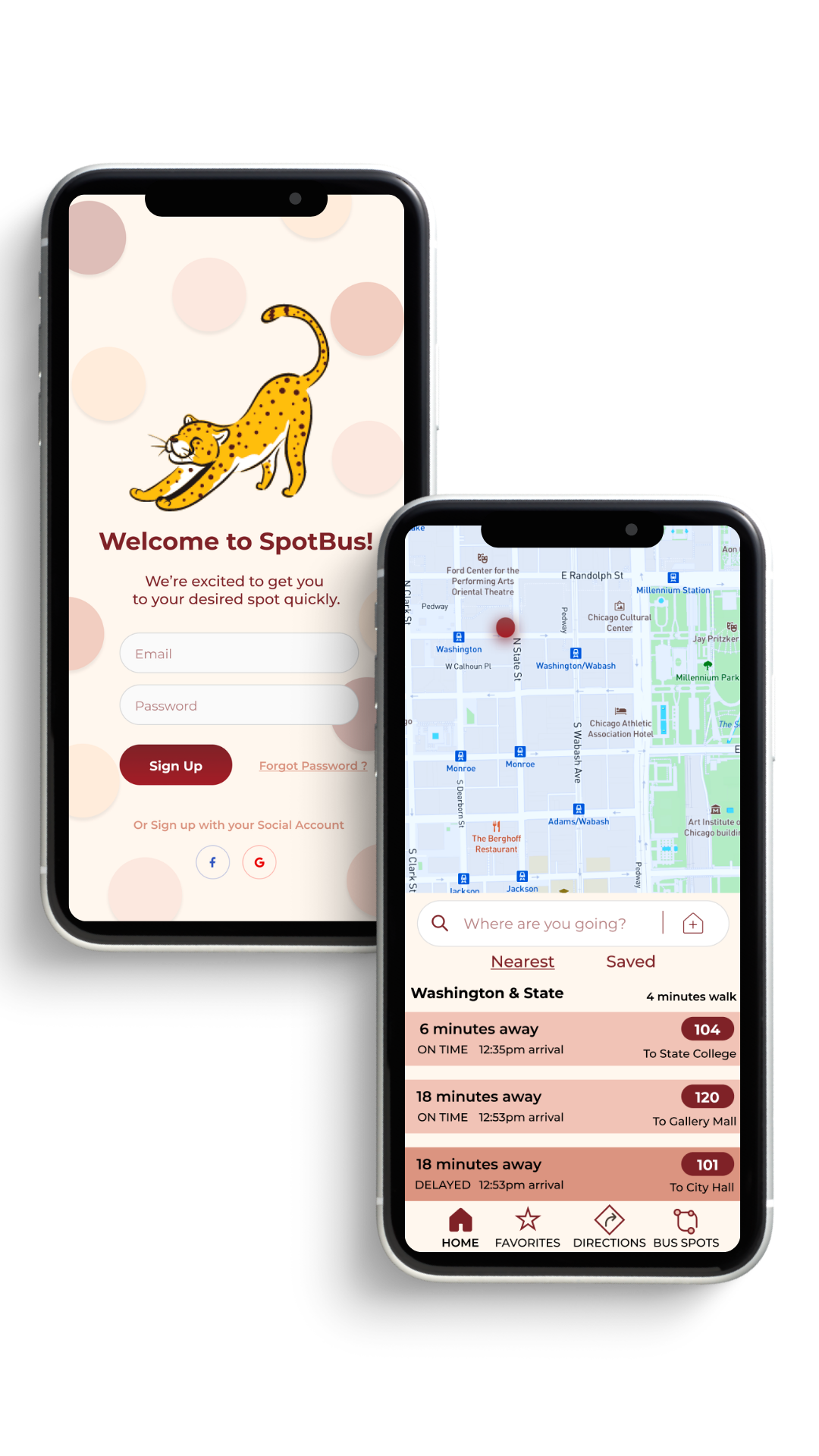
Examples of the first to final drafts of our app before we sent everything out for testing. You can also view the clickable prototype below.
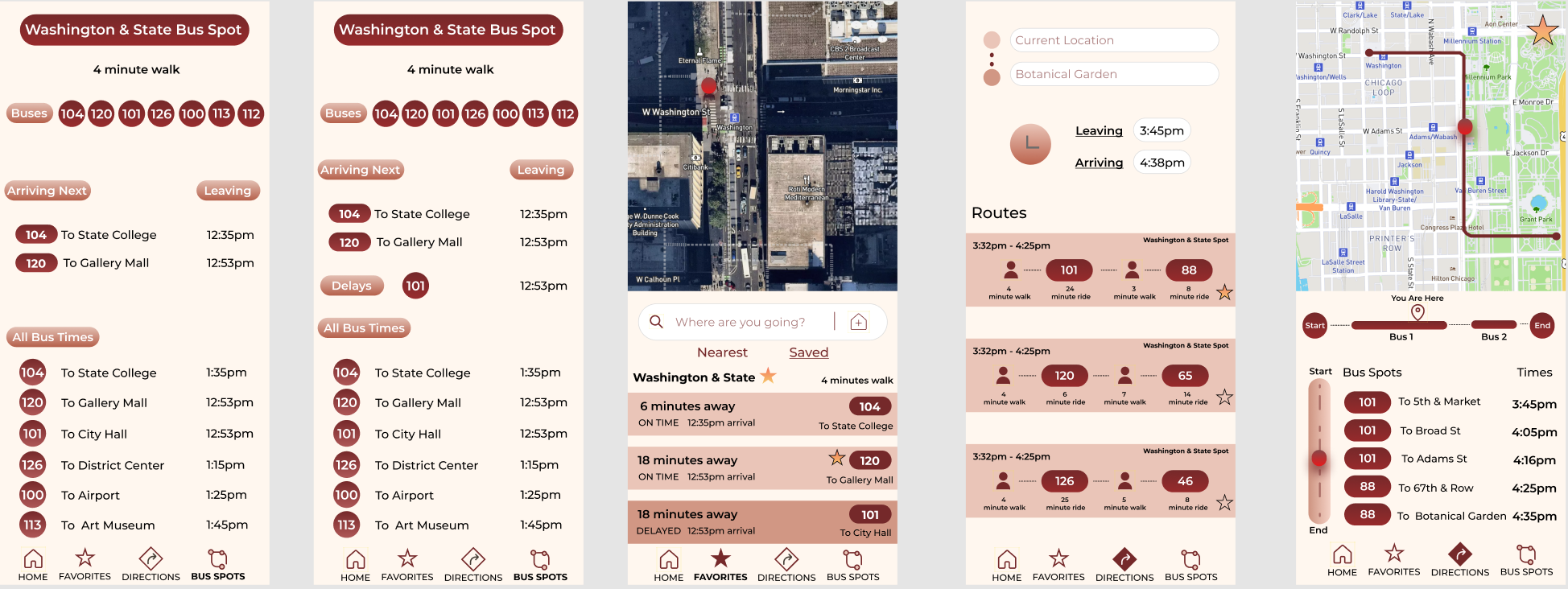
1st Draft
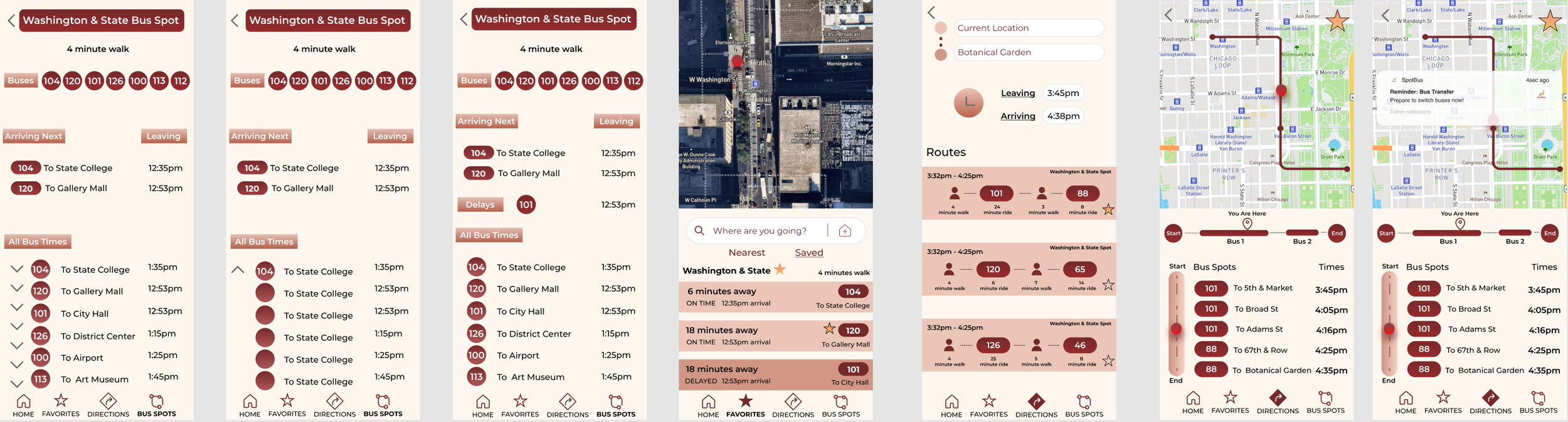
Finished Draft
High Fidelity Prototype

DELIVER
Usability Testing
I performed a test with 4 people using the prototype above. This was done with 3 people through Maze unmoderated. One person performed the test with me through Zoom and spoke out loud about their thoughts and feelings. I was able to then make a few changes to the design.
For example,
I added back buttons
Changed the shape of the titles (so they would not be mistaken for buttons)
Created a drop menu for times
I added a second dot for the bus transfer
Made sure that all of my colors met accessibility standards
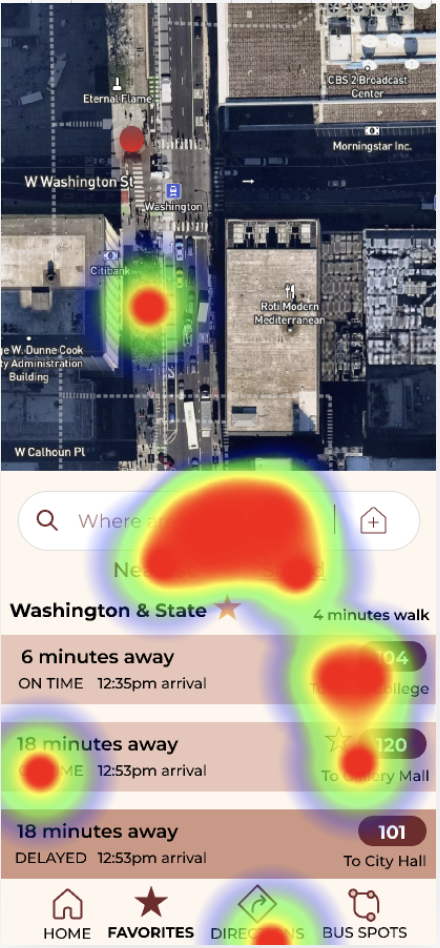
Heat Map for User Testing
Iterations
Conclusion
Solution:
The final suggestions made to the company were to place value on their clients seeing the entire trip from start to finish. People want to know what is going on throughout the trip. This means showing delays, bus transfers, streets, and having visual maps to guide people. SpotBus was able to cover all of the main concerns and deliver an extra feature that would make their audience eager to download it.
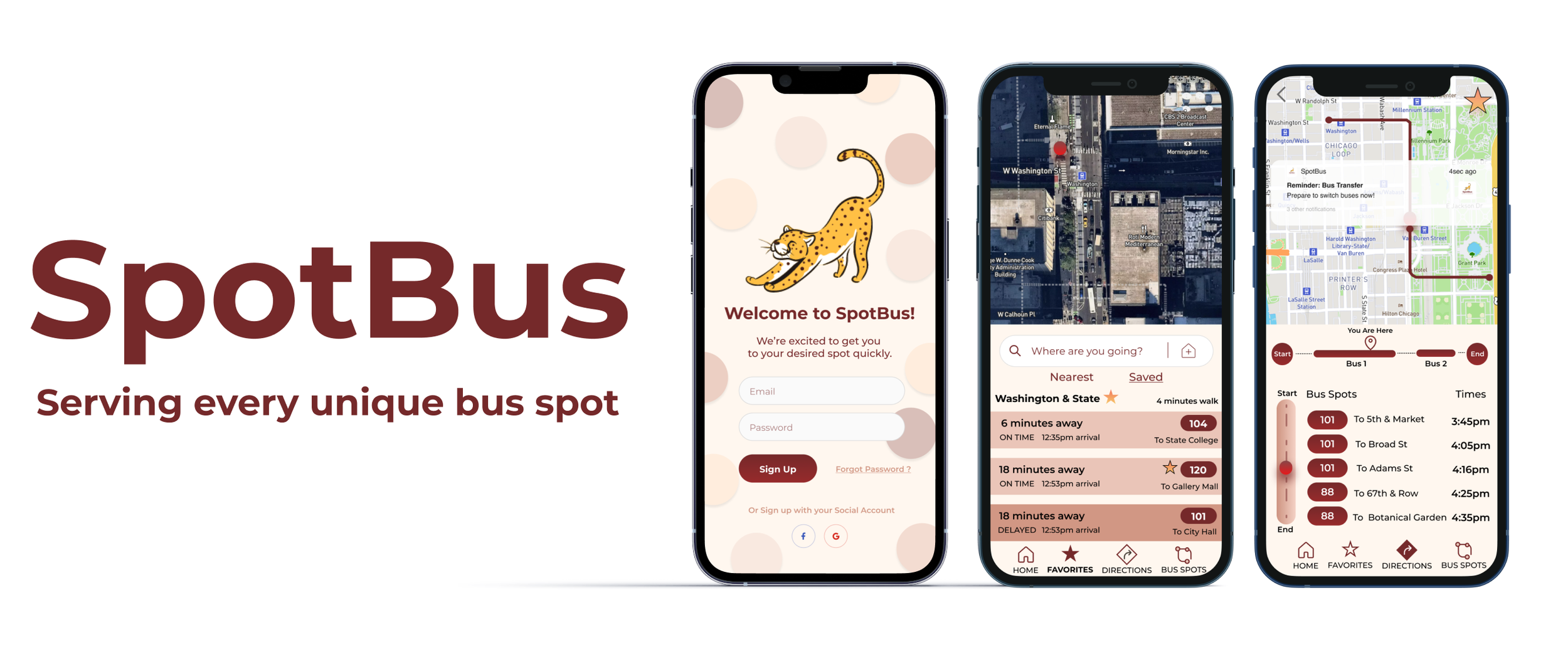
Final Mockups
Final Thoughts & Suggestions
Show the entire trip
Set reminders for bus transfers
Make the branding lively and bright
Be transparent about delays
Use location tracking & maps to make information very accurate
Lessons Learned
It is so important to trust the idea of an MVP. Throughout my creative journey I have always been one to try to make something perfect. With design it is important to put out the first best effort to test it and get ready to make changes. Nothing is perfect and that’s okay. What matters is that we continue to try and make improvements along the way to give people the best experience possible.